Mobile app for high school
When I was in high school (2015-2017), I created the school’s official mobile app for iPhone, Android, and Windows Phone. It kept students updated on news and school activities. It was published in the App Store, Google Play, and the Microsoft Store. I wrote it in C# with a Xamarin UI and an ASP.NET backend running in Azure.






Mobile app
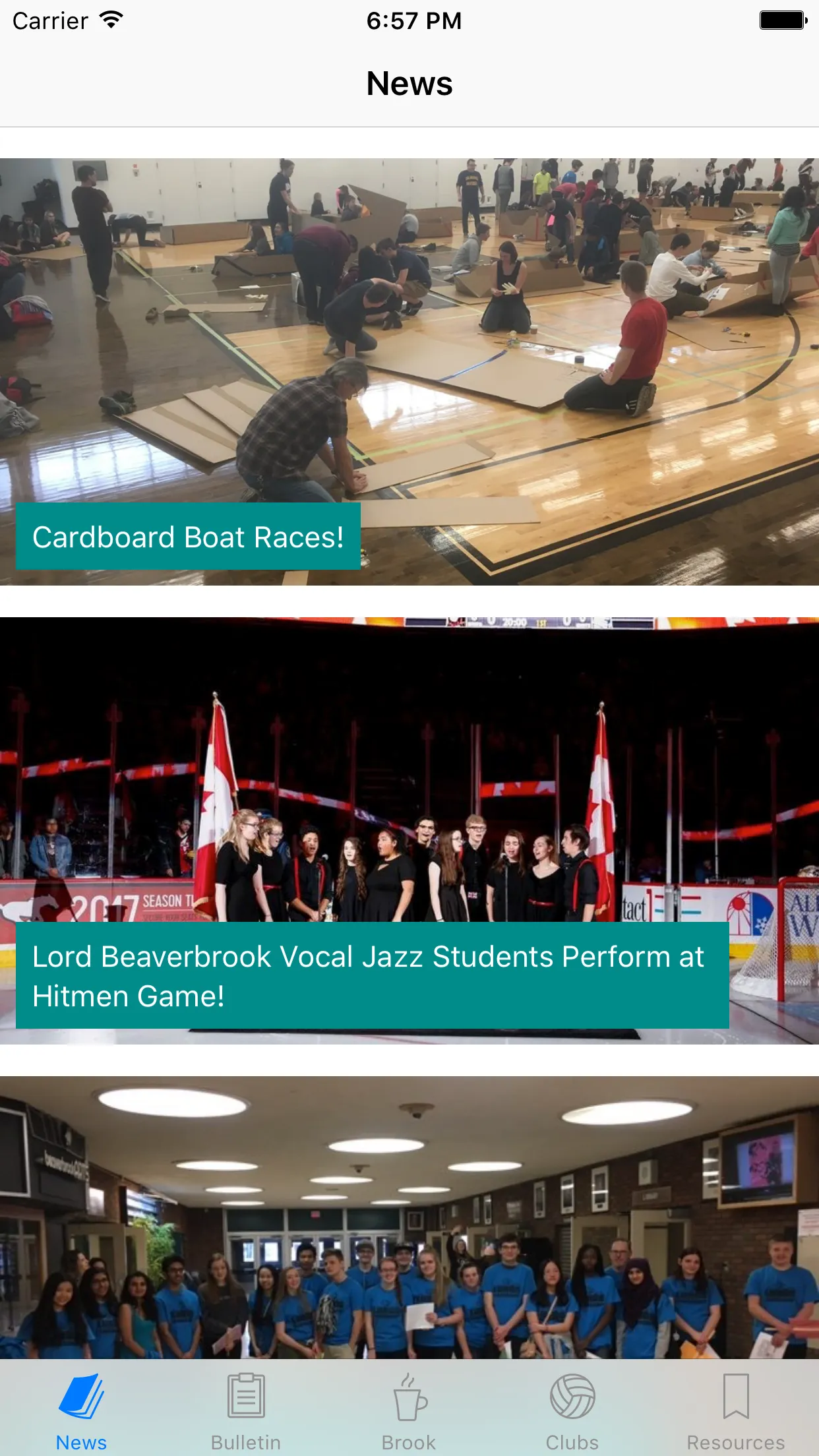
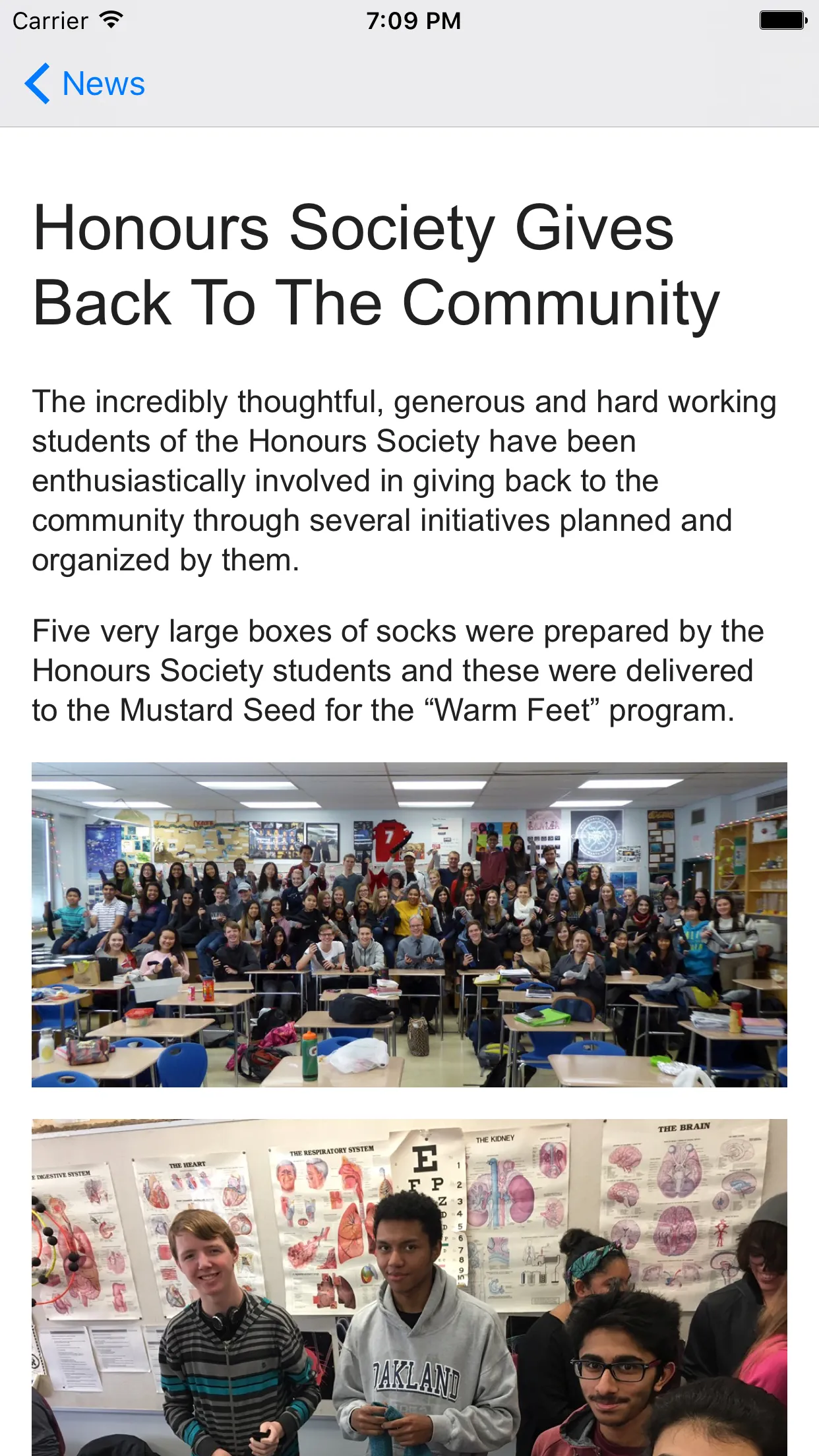
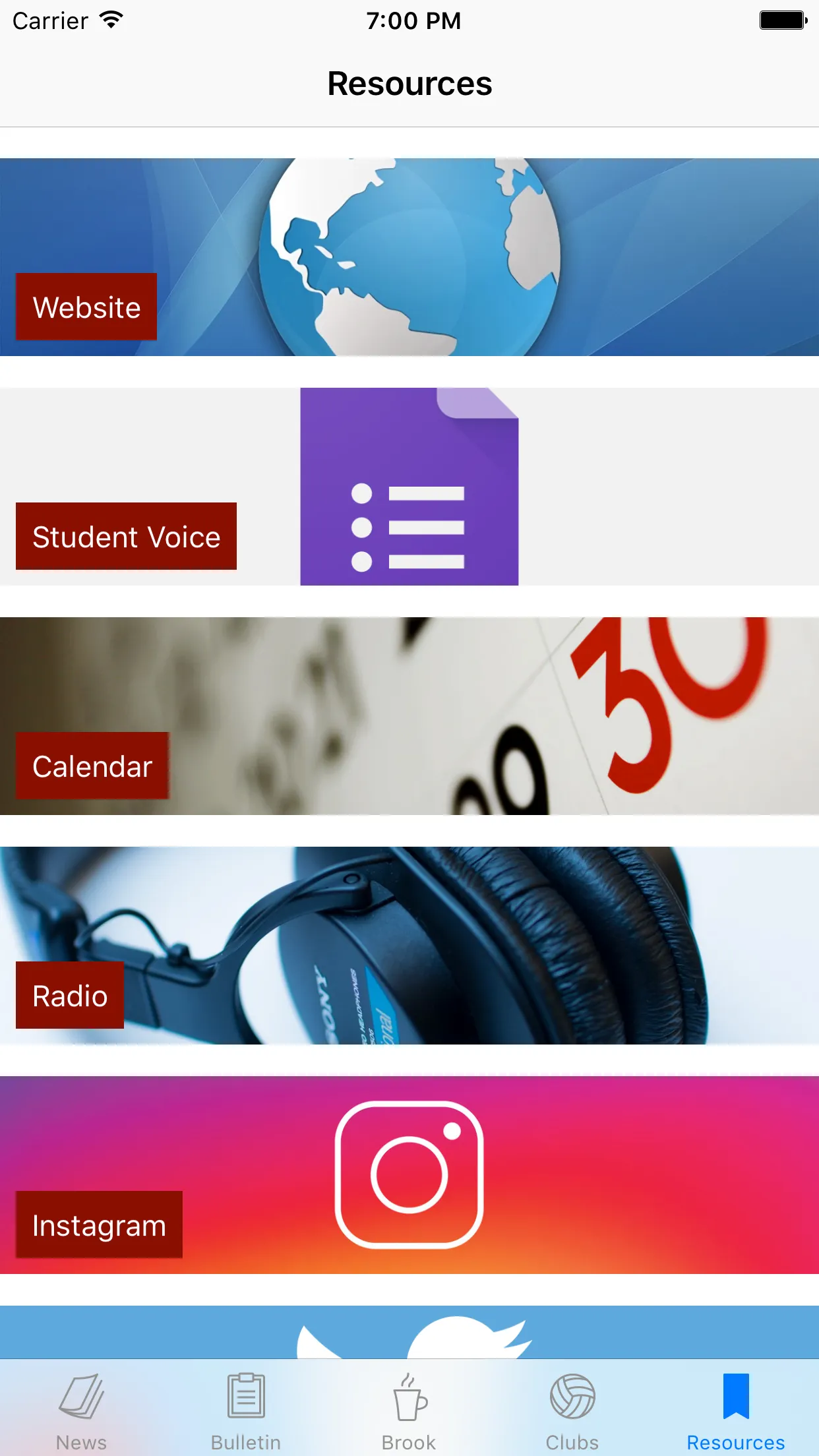
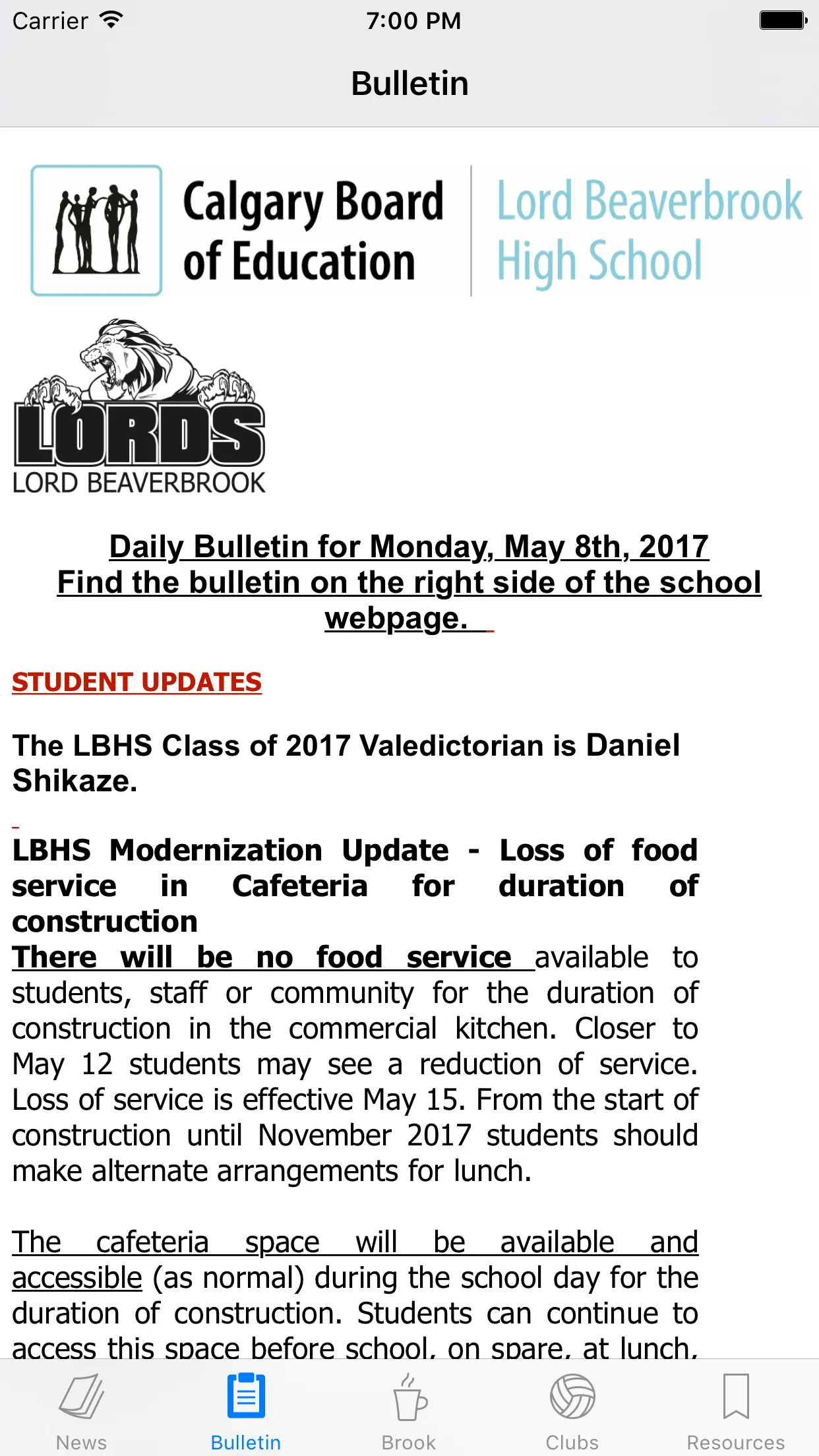
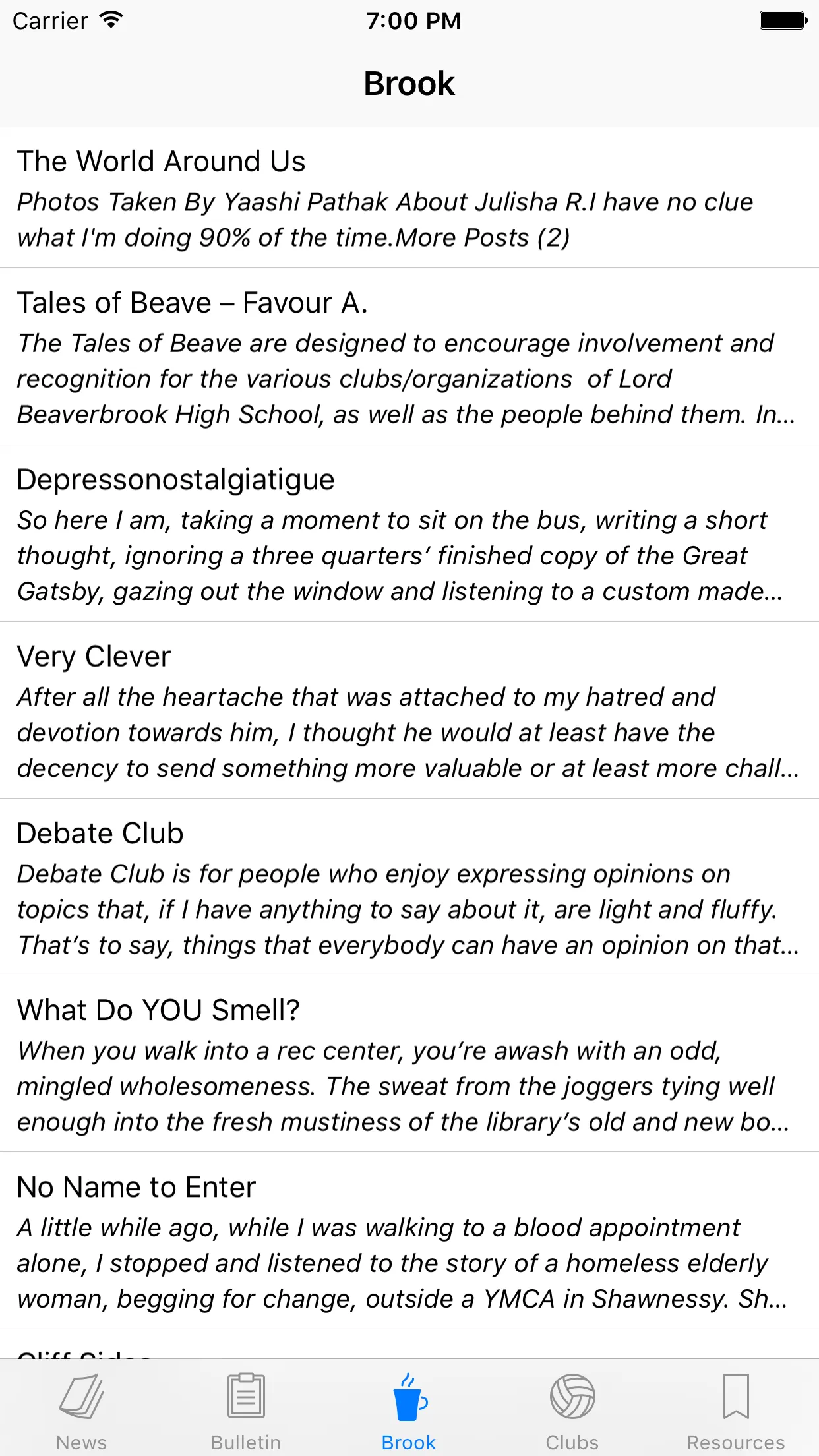
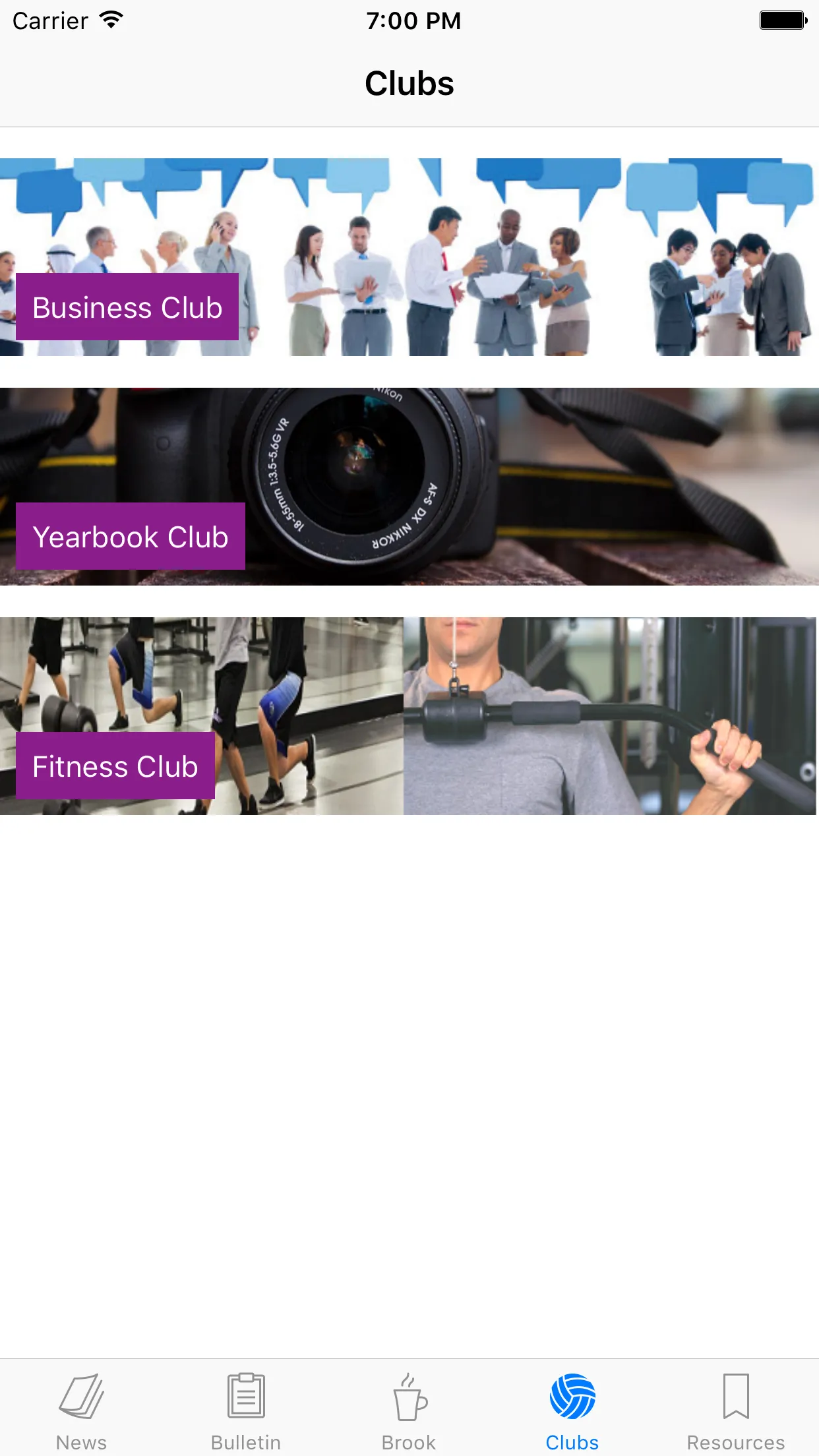
The app served as a central place for students to get information about the school. The news section contained articles about recent events and student activities. The bulletin kept students updated on upcoming events and deadlines. There were also sections for a student journal, club directory, and school resources.
Before the app, information was scattered across various physical and online sources. There was a need to bring everything into a single convenient place. Some teachers reached out to see if I could help with this problem.
I was responsible for the app’s design and implementation. Teachers and the principal provided guidance on functionality. It was developed iteratively, with student feedback incorporated at every step.
Implementation
User interface
The app was written in C# using Xamarin. The interface used each platform’s native UI framework for the best user experience. I leveraged MvvmCross to assist with the MVVM architecture which offered XAML-style ViewModel bindings for each platform. I previously tried making a hybrid app with HTML, CSS, and JavaScript, and later Xamarin.Forms, but found they were unacceptably sluggish.
Backend
The backend API was written in C# using ASP.NET Core running in Azure. Data was stored in a SQL Server database using Entity Framework as the ORM. Images were compressed and stored in Azure Blob Storage. All data was made available to the app as JSON through a REST API.
The app’s information came from external sources including a few websites and Google Docs. It originally scraped these sources directly, but this approach was slow and unreliable. For example, images were often over 6 megabytes and took a long time to load. There was also a risk that they would be taken down.
To overcome these challenges, I built a cloud service that periodically crawled and scraped the external sources. It transformed the data into a query-friendly JSON format for the app. This achieved near-instant loads and kept the app working when external sources changed unexpectedly.
Current state
When I graduated, there were no other students familiar with programming who could maintain the app. The external sources were taken down due to policy changes and so the app stopped receiving updates. It was eventually taken down.
I was invited to the Calgary Board of Education’s main office to speak with one of their superintendents and Directory of Information Technologies. We discussed the possibility of rolling the app out to all schools in Calgary, but nothing came of it.