First place engineering design project
Engineering students at the University of Calgary must complete an 8-month capstone project to conclude their degree. My team won first place out of all engineering students in the software and electrical engineering category (virtual). We developed an application to visualize safety data from wearable IoT devices.
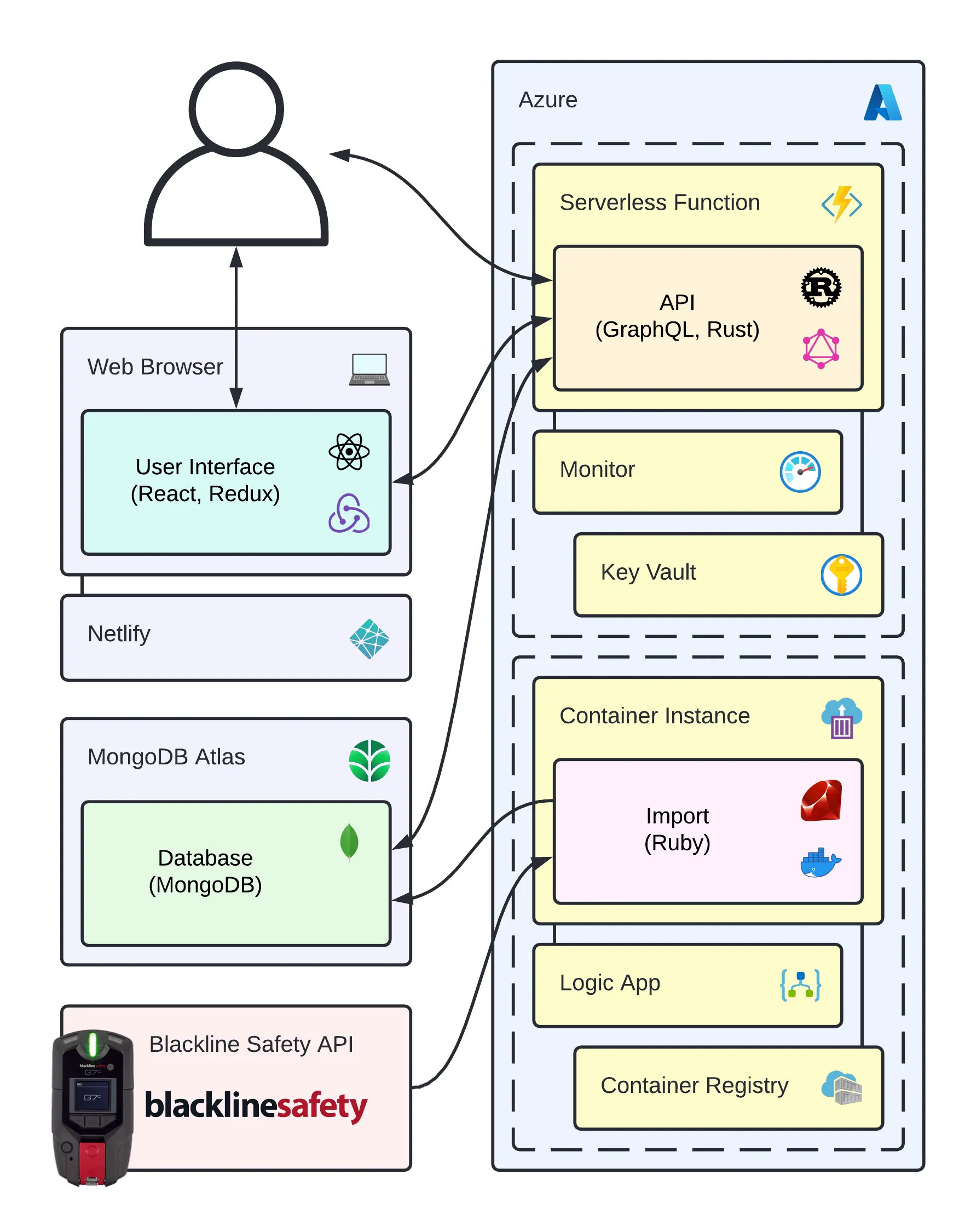
Our application uses React for the frontend serviced by a GraphQL API implemented in Rust with a MongoDB database. The API is hosted as a serverless function in Azure using infrastructure as code. A data importer written in Ruby runs in a Docker container.
Try our application at www.safetyware.ca. The code is available on GitHub.
Overview
Workers in industrial environments are exposed to numerous hazards. Addressing safety concerns and meeting safety regulations are top priorities for organizations, especially in Alberta oil and gas.
Our application, SafetyWare, provides safety insights to organizations with workers in dangerous and remote settings. It enables organizations to understand how workers move through their facilities, identify hazards, and identify gas leaks so they can create safer working environments.

It achieves this with interactive visualizations of data collected from wearable network-connected safety devices. Our sponsor, Blackline Safety, is the leading supplier of wearable safety devices and services. Their G7 devices monitor GPS location and gas readings. They also detect accidents such as falls and extreme gas readings.
Motivation
Before my capstone, I interned at Blackline Safety for 16 months. In my last 4 months, I led two other interns in the development of a data pipeline made with Apache Spark. It transformed huge volumes of device data into a query format made available to customers through an API.
We enabled customers to access their data but provided no way to visualize it. With my capstone approaching, Blackline offered to sponsor the development of a web application that displayed the information. The aim was to help customers get value from their data by deriving insights from it.
I organized a team of six to develop SafetyWare. We worked tirelessly for 8 months alongside our classes. SafetyWare won first place in the software and electrical engineering category (virtual), rated by industry experts attending the capstone fair.
SafetyWare application
SafetyWare visualizes information including worker travel history, incidents, and gas readings. Incidents are aggregated into a hazardous areas heatmap so problematic areas can be identified. Information can be filtered by person and time. A dashboard gives an overview of recent events.
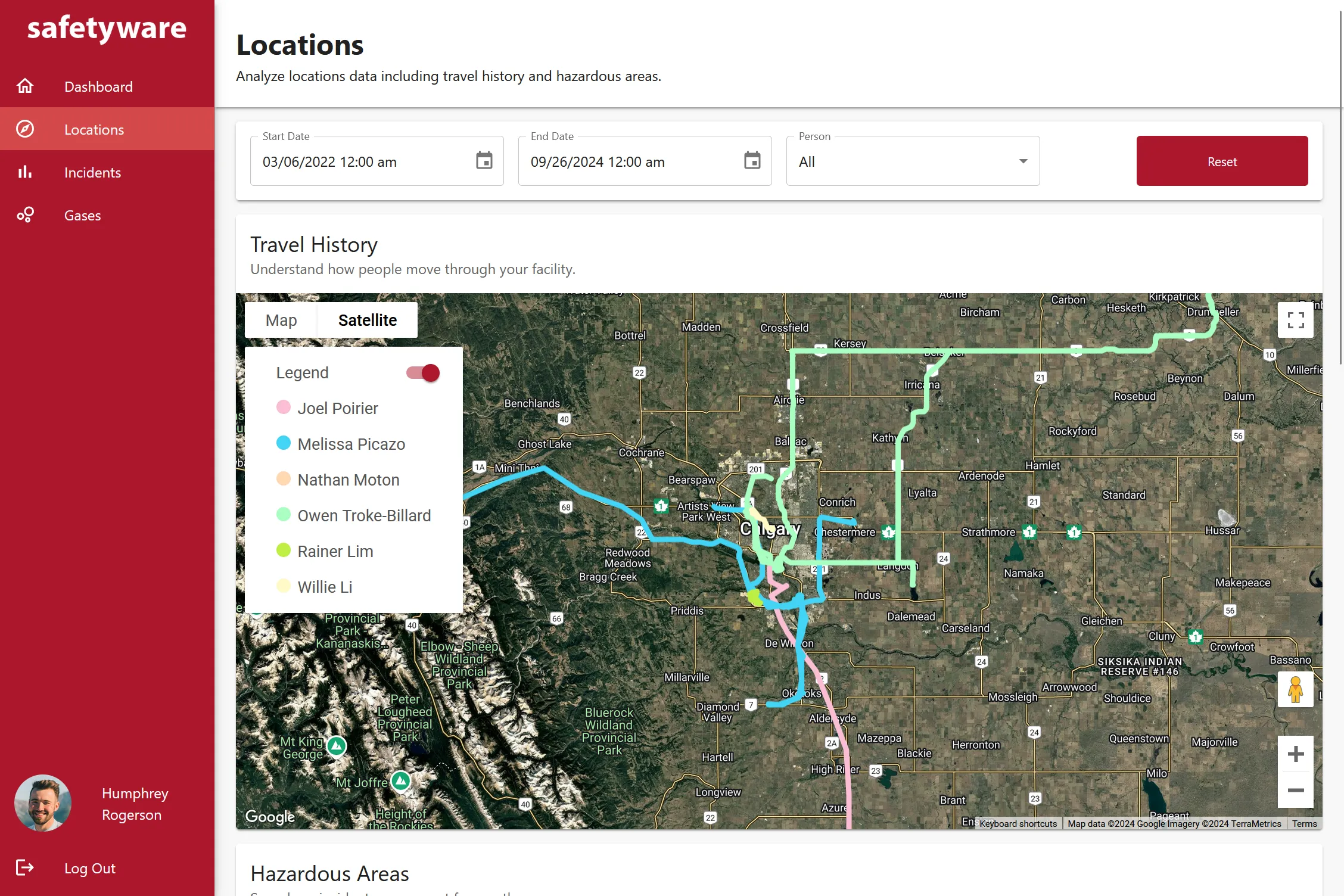
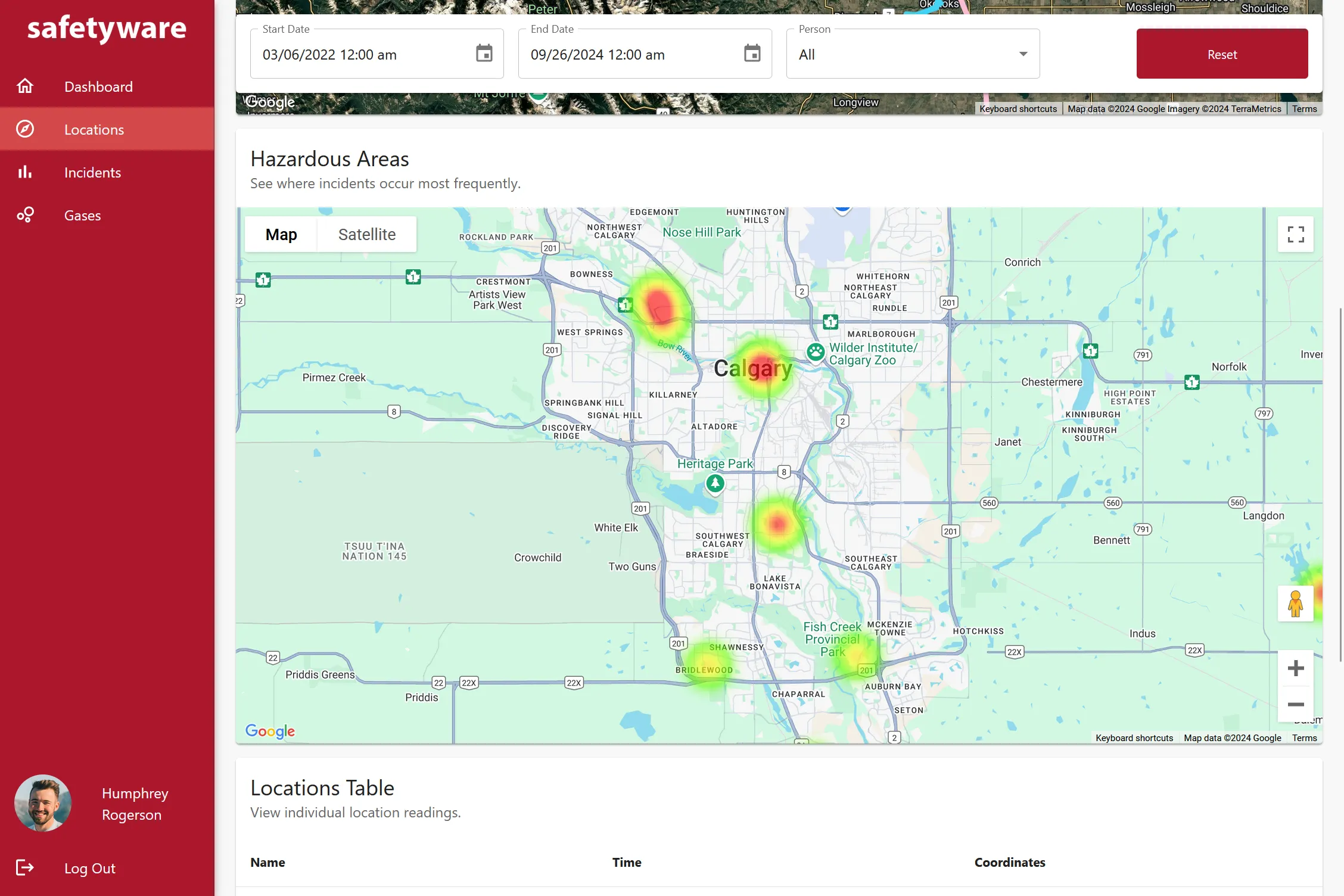
Locations
The travel map shows where workers have been. It can be used to see whether workers are visiting unsafe areas or to reconstruct events leading to an incident. Hazardous Areas shows regions where accidents often occur, which may require investigation.


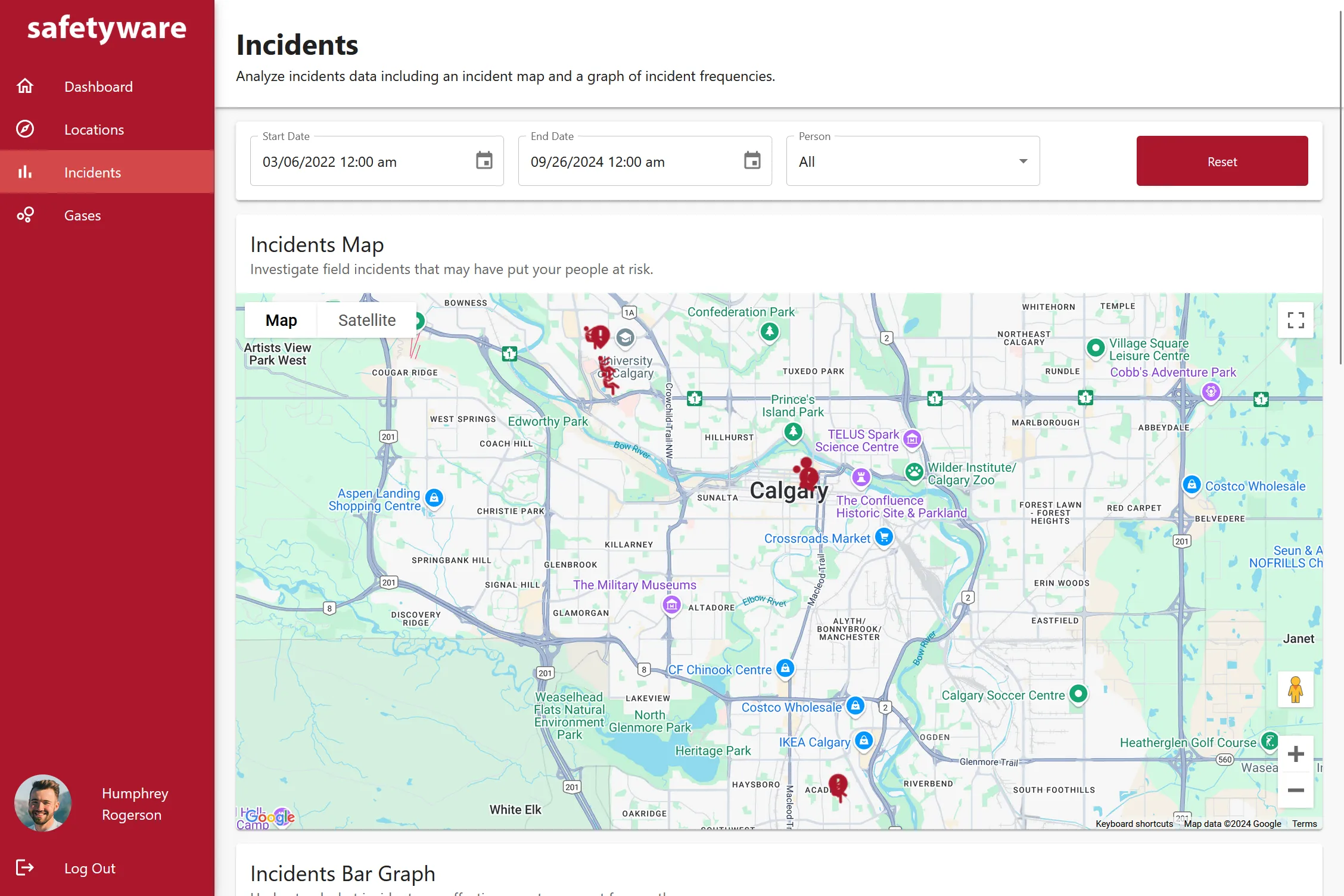
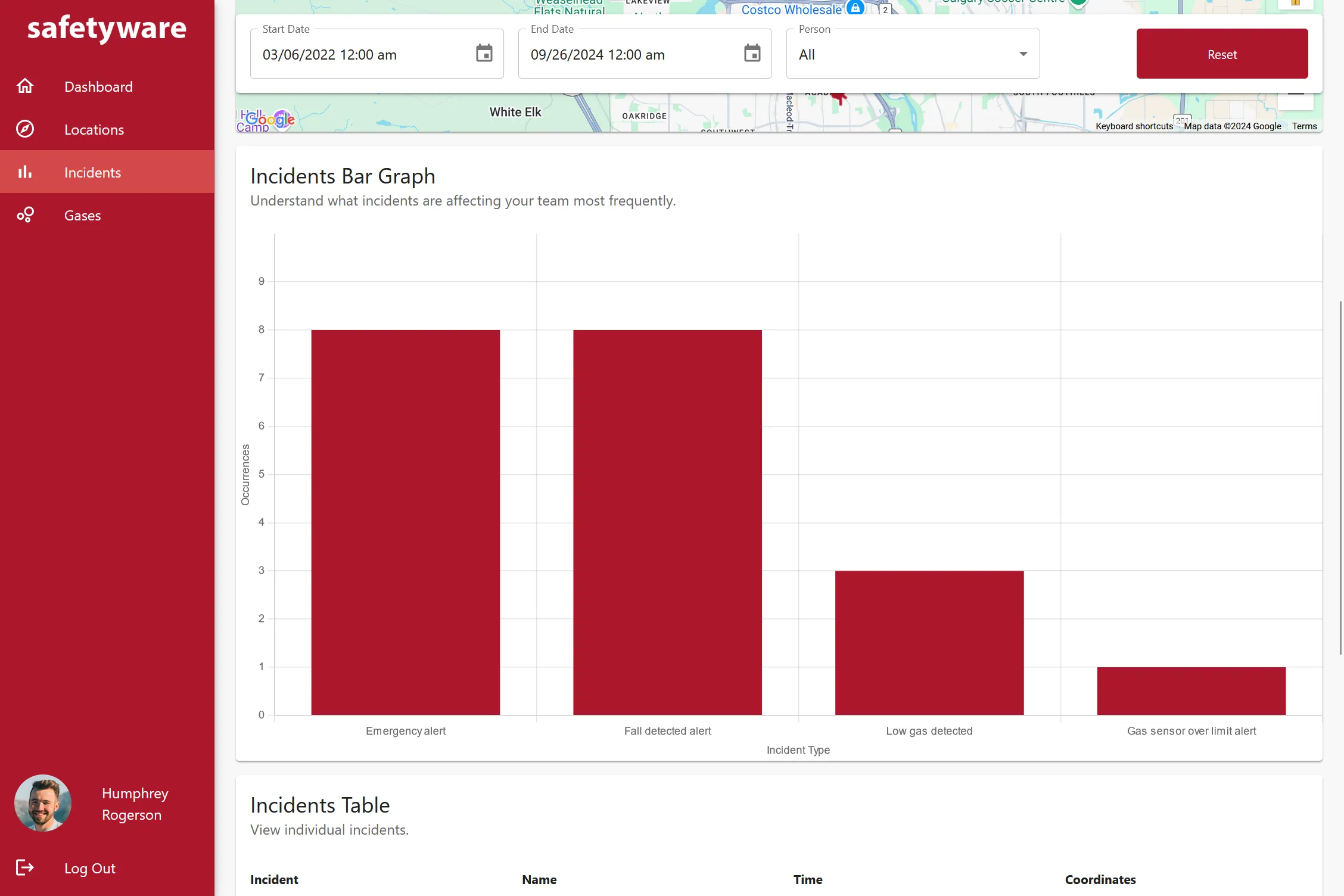
Incidents
The incidents map shows field incidents that put people at risk. Examples include a dangerous gas concentration, fall, or call for help. A bar graph shows incidents affecting people most frequently.


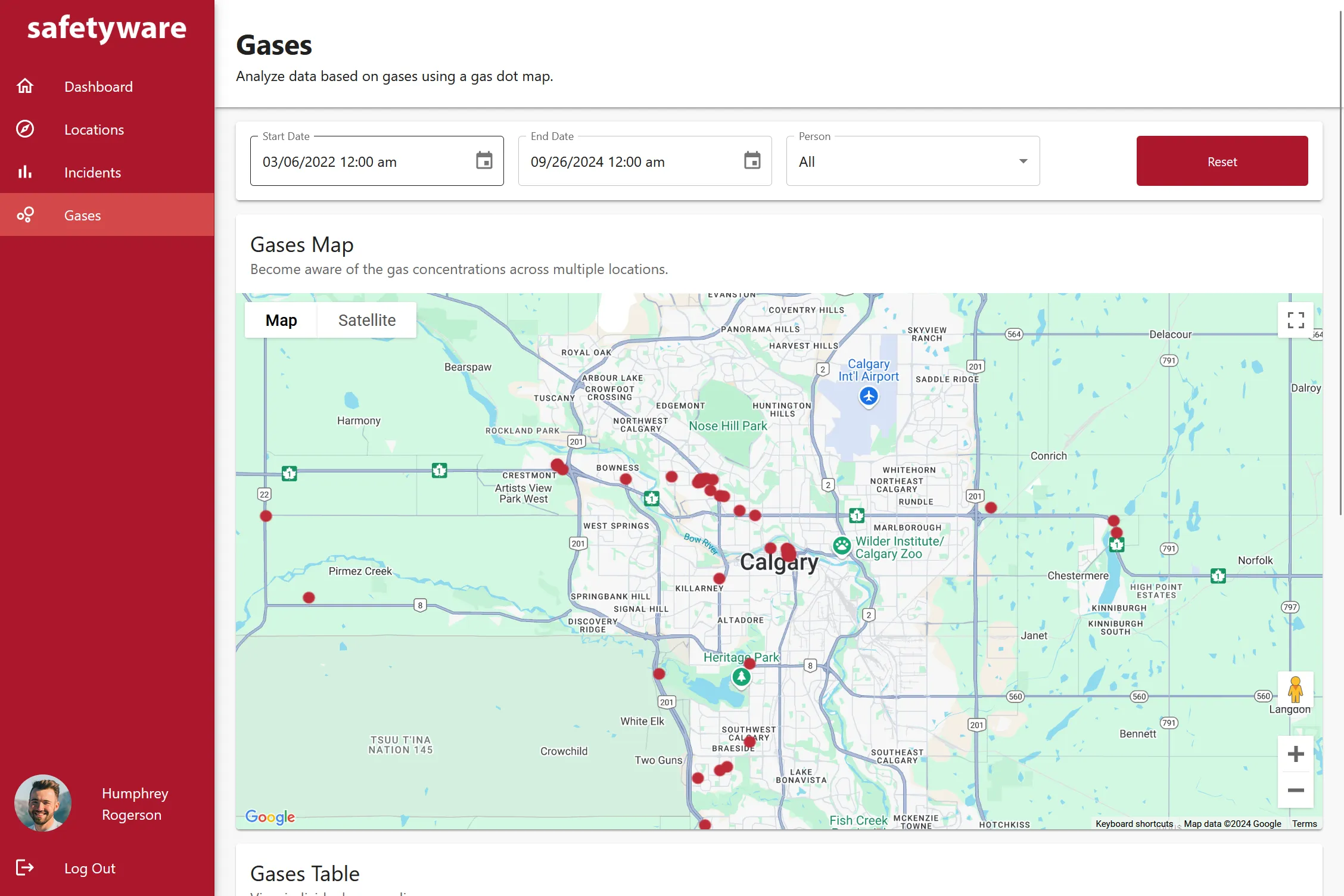
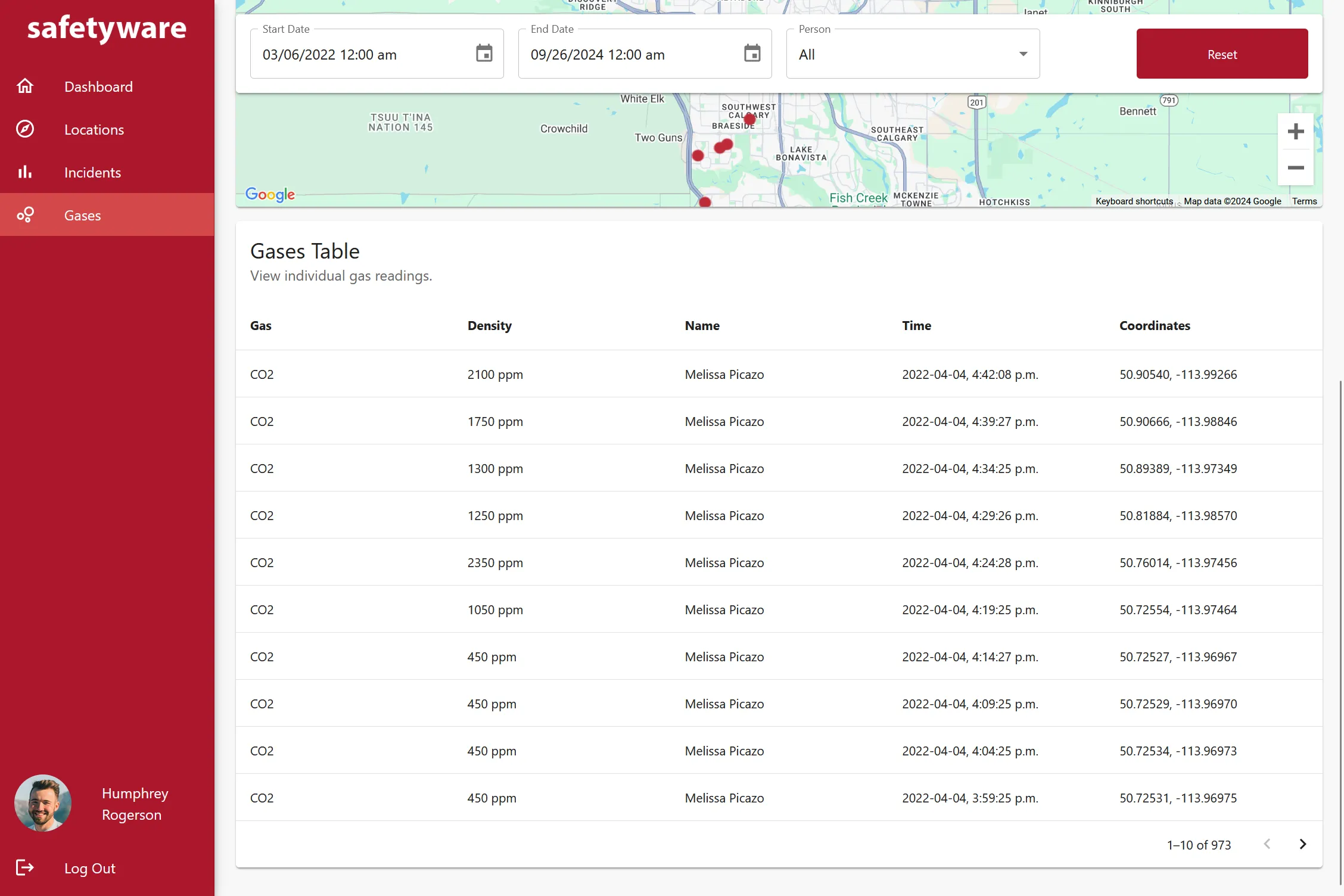
Gases
Oil and gas workers may be exposed to harmful odorless gas leaks. The gases map shows locations of abnormal gas readings which may indicate leaks.


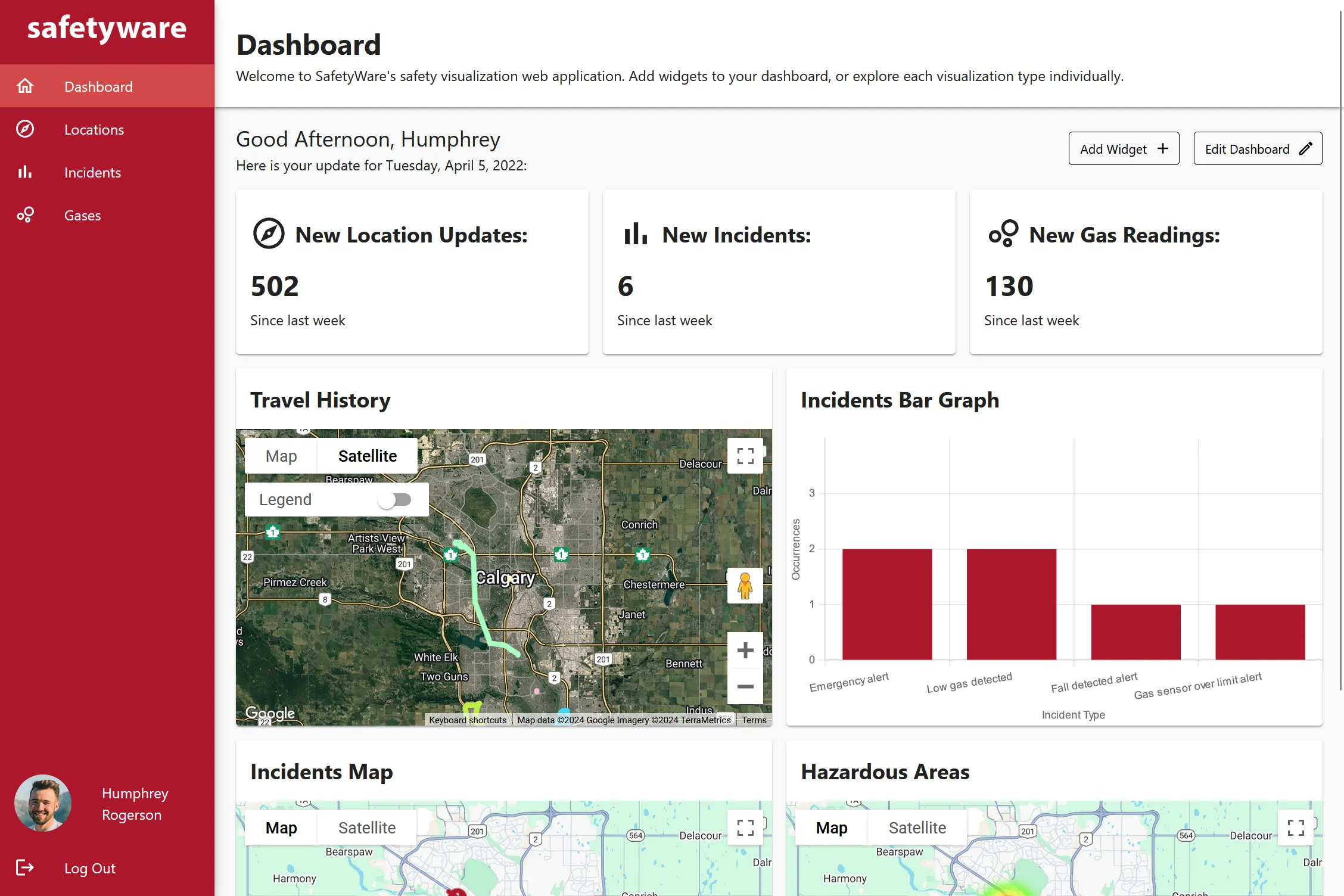
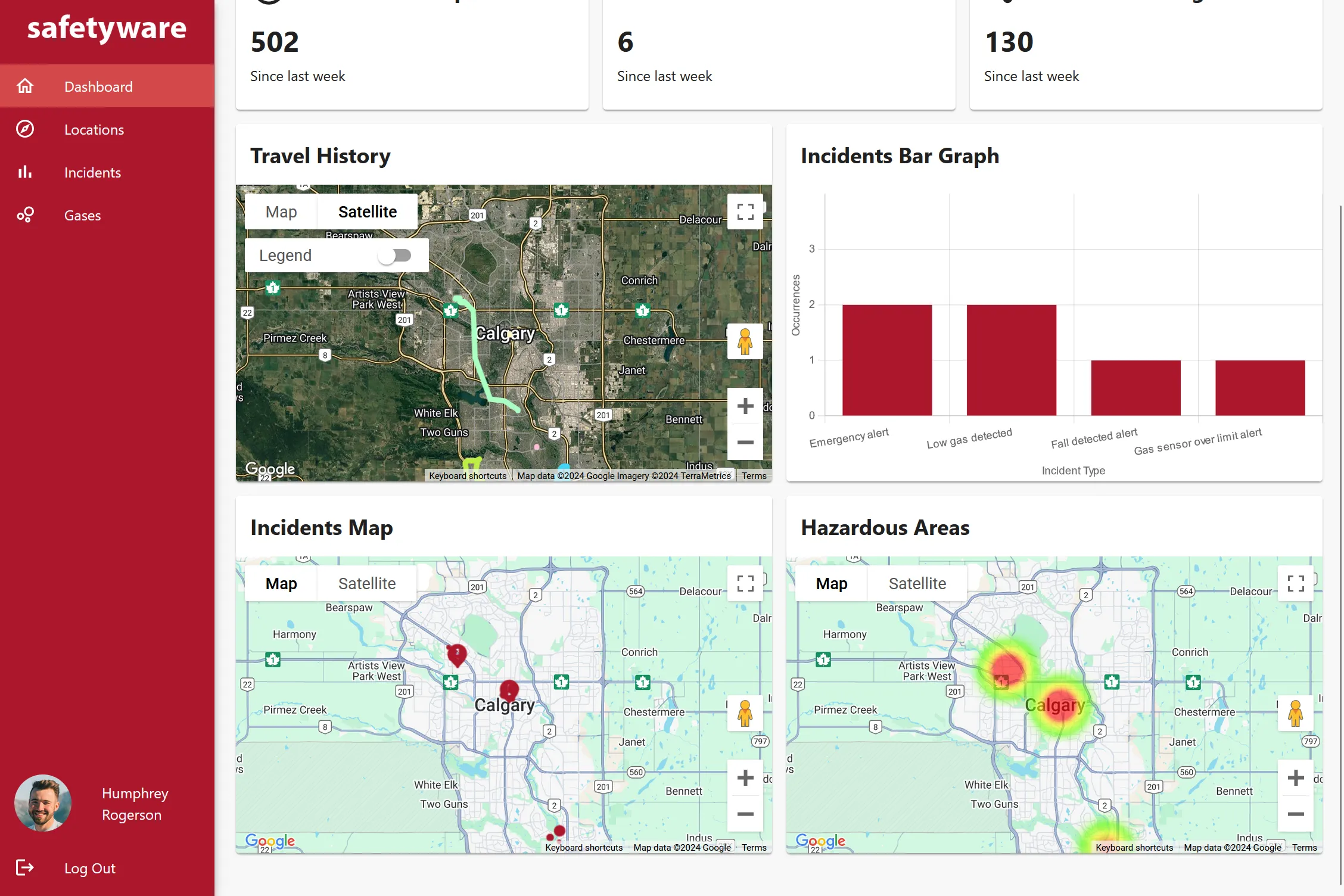
Dashboard
The dashboard gives an overview of recent events in the facility. Users can customize their dashboard with widgets from other pages.


Project management
Our team adopted an agile approach to project management. We implemented a minimal set of features and then iteratively improved upon them to get the final application. We met regularly and issued tickets to team members based on velocity estimates.
Before our capstone, I read the Agile Practice Guide [1] and part of the PMBOK Guide [2]. Those lessons proved invaluable for keeping our project organized and on schedule.
Implementation
SafetyWare uses React for the frontend serviced by a GraphQL API implemented in Rust with a MongoDB database. The API is hosted as a serverless function in Azure using infrastructure as code. A data importer written in Ruby runs in a Docker container.

I was responsible for the API, database, cloud infrastructure, and data importer. Towards the end of the project when time was short, I also implemented about half the frontend.
Web interface
The interface is a single-page web application made with React. It is written in TypeScript and uses Material UI as the component library. It queries the GraphQL API using Apollo Client. It has a responsive design that adapts to desktop and mobile devices.
Users must log in to access the application. The API issues a JWT bearer token that is stored in local storage and included with every API request.
Users can filter data by person and time. When the filter parameters change, a new query fetches the minimum data necessary.
API
The API is implemented in Rust using Warp with a MongoDB database. It exposes a GraphQL endpoint created with Juniper that enables clients to issue flexible queries. You can try the API and view its documentation in the playground. The code is on GitHub.

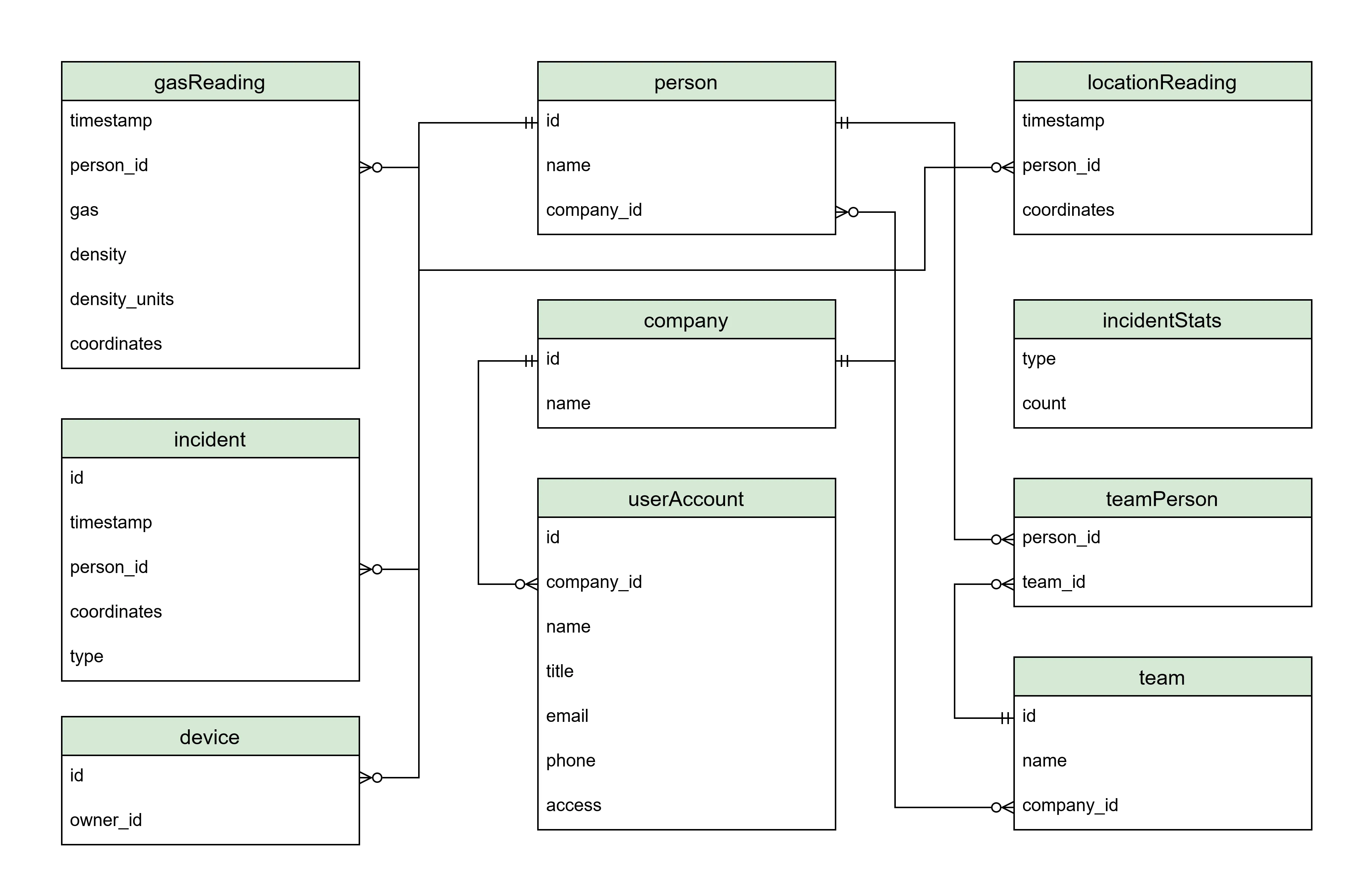
Data is organized into MongoDB collections of BSON objects. The repository pattern abstracts the storage mechanism so in-memory implementations can be used for tests. The GraphQL resolvers dynamically query the repositories based on the information requested.
The API is hosted as a serverless function in Azure. Infrastructure as code (IaC) templates created with Azure Bicep describe all cloud resources. Isolated environments can be deployed, updated, or deleted automatically with scripts.
Clients must authenticate to use the API. It will only return data for the client’s organization. Clients are issued a JWT bearer token that must be included with all requests. The token is signed with a private key stored in Azure Key Vault. Passwords are hashed with PBKDF2 and stored in the database.
Data importer
The data importer pulls device data from Blackline’s APIs into our database. It is written in Ruby and runs in a Docker container in Azure Container Instances. I am familiar with Blackline’s APIs since I worked on them.
Lessons
The technical aspects of the project went as I expected. We implemented everything on schedule and delivered a product I am proud of. I was lucky to work with exceptional team members, without whom the project would not have been possible.
Nonetheless, there was room for improvement. Miscommunications resulted in effort wasted on unused features while core components were badly behind. We should have been more proactive about establishing clear priorities and requirements.
References
[1] Project Management Institute and Agile Alliance, Agile Practice Guide. Newtown Square, Pennsylvania: Project Management Institute, 2017.
[2] Project Management Institute, Guide to the Project Management Body of Knowledge, 7th ed. Pennsylvania: Project Management Institute, 2021.